https://www.youtube.com/watch?v=KF6t61yuPCY
변수
- 변수 : 정보에 이름을 붙여 저장하고 싶을 때 사용
- 변수명은 문자/숫자/_/$만 사용
- 첫글자에 숫자 불가능
- 문자열에는 " " 필수임 (홑/겹 상관없음)
- 변수명으로 예약어는 사용 불가능
nm = "자바스크립트";
alert(nm);
console.log(nm);- 그런데 이렇게 변수를 선언하는것은 위험 ! 한번 선언한 이름과 같은 이름의 변수를 또 선언하게 될 수 있기 때문 (그렇게 되면 마지막에 선언한 변수 내용으로 덮어써지게됨)
=> 이러한 상황을 방지하기 위해 let / const 가 등장함
let (변하는 값을 선언)
let nm = "자바스크립트";
alert(nm); //경고창 띄움
console.log(nm); //콘솔에 출력
// let nm="pp"; //오류 발생 (이미 let으로 선언한걸 또 let으로 선언할 수 없음)
nm = "자바스크립트2"; //선언한 nm의 값을 바꾸는건 가능
console.log(nm);
const (변하지 않는, 상수취급할 값을 선언 - 주로 대문자로)
#const로 선언 했다가, 값을 바꿀 일이 생기면 let으로 변경하는걸 추
자료형
//문자형
//백틱(`)의 사용예시
const message1 = `my name is ${name1}`; //my name is mike라고 출력됨 (""로 하면 입력한 그대로 출력됨)
console.log(message1);
const message2 = `my age is ${20+3}`; //my age is 23라고 출력됨
console.log(message2);
//문자와 문자를 더할 수 있음 ! (더하면 문자를 이어줌)
const a = "나는 ";
const b = "입니다";
console.log(a+name1+b); //나는 mike 입니다 출력
//숫자랑 문자를 더하면 문자로 바뀌어서 더해짐
const age=30;
console.log(a+age+b);
//숫자형 (사칙연산 가능)
//숫자를 문자로 나누면 - nan (not a number) 가 출력됨
//boolean
const a= true;
const b = false;
console.log(name1=="mike"); //문자열도 ==로 비교되는듯
//null과 undifined
let age;
console.log(age); //undifined를 출력함 (변수를 선언만 하고 아무 값도 할당하지 않은경우)
typeof 연산자
//typeof 연산자 : 변수의 자료형 알아내는 연산자
console.log(typeof 3); // number가 출력됨
console.log(typeof name1); //string이 출력됨
console.log(typeof null); //object이 출력됨- null을 typeof하면 object가 출력되는데, null은 객체가 아니다 . 즉 초기버전의 오류인데, 하위호환성을 위해 수정하진 않음
대화상자
alert : 알려줌(메세지를 보여줌, 확인버튼 누르면 닫힘)
prompt : 입력받음
confirm : 확인받음 (사용자의 확인을 받기 위한 용도)
const name = prompt("이름을 입력하세요");
alert("환영합니다 "+name+"님"); //이름을 입력하라는 창이 뜸 - 입력하면 환영합니다 ㅇㅇ님 이라고 alert창 뜸
//입력 안하고 취소 누르면 prompt로 값 할당하려던 변수에 null값 들어감
//백틱 이용해서도 할 수 있음
const name = prompt("예약일을 입력하세요","1/"); //prompt는 인수를 두개 가질 수 있음(두번째 인수는 입력부분의 default값)
const isAdult = confirm("당신은 성인 입니까?");
console.log(isAdult); //확인 누르면 true,취소 누르면 false가 출력
//confirm의 결과값을 이후에 활용하는 경우가 많음 (정말 결제하시겠습니까 등 사용자의 확인을 한번 더 받아서 이후 일을 진행하는 경우 많이 사용)
- 단점 : 창이 떠있는 동안 스크립트가 일시정지됨 (창을 끄기 전까진 이후동작이 제한됨) , 스타일링 불가
- 장점 : 빠르고 간단하게 적용 가능
형변환
String() : 문자형으로 변환
Number() : 숫자형으로 변환
Boolean() : 불린형으로 변환
const math = prompt("수학 점수");
const eng = prompt("영어 점수");
const avg = (math+eng)/2;
console.log(avg);
이 코드를 실행하면 90,80을 점수로 입력 시 4540이 출력됨 : prompt로 입력한 값은 문자로 취급되어 math+eng가 9080이 되기 때문
그렇지만 avg값은 9080을 2로 나눈 4540이 나온다 : 숫자형이 아니더라도 나누기같은 숫자연산자는 자동으로 피연산자가 숫자로 취급됨 ("9080" / 2 = 4540) = 자동 형변환
명시적 형변환 :
String() : 문자형으로 변환
Number() : 숫자형으로 변환
Boolean() : 불린형으로 변환
String(3); //출력시 "3" 으로 출력됨
Number("20"); //출력시 20 으로 출력됨,() 안에 숫자 아닌 문자 있으면 nan
//true,false는 숫자로 변환시 1,0으로 변환됨
//Boolean() : 0, 빈 문자열 ""(공백 한글자라도 들어가있으면 true),null,undefined,NaN은 false로 , 나머지는 true로 반환
console.log(Boolean(""));Number(null); //0
Number(undefined); //NaN
Booleam(0); //false
Boolean("0")//true (숫자 0이 아닌 문자열, 비어있지 않은 문자열이므로 TRUE)
Boolean('')//빈 문자열은 FALSE
Boolean(' ')//공백이라도 들어가있는 문자열은 true
연산자 : + , - , *, / , % ( / 은 나눗셈 %은 나머지) / 전위,후위연산자
const num = 2**3; //*을 두번 적으면 거듭제곱(이경우는 2의 세제곱)
console.log(num);
let n = 10;
//n = n+5
n += 5; (연산자 줄여쓰기)
n -= 5 ;
n *= 5;
//증가연산자, 감소연산자 (값을 1만큼 증가, 감소시킴)
n++; //이경우는 실행 후 값을 증가
++n; //이 경우는 값을 증가 후 실행
let n = 3;
console.log(n++); //이 값은 3이 출력 (먼저 출력을 한 후에 ++을 수행)
console.log(n); //이 값은 4가 출력됨
let r = n++; //r에 할당되는 값은 1이 증가되기 전의 n값(4), r을 아무리 출력해도 4가 나옴 , n은 기존의 값을 r에 할당한 이후 시점에 자신의 값을 1 증가시키게됨
console.log(r); //이 값은 여전히 4
console.log(n); //이 값은 5
비교연산자
const a = 1;
const b = "1";
console.log(a==b); //true라고 나옴 (==는 값만 비교)
console.log(a===b); //false라고 나옴(일치연산자인 ===는 값과 타입까지 비교함)
조건문 (if, else, else if)
if(age > 19> {
console.log("성인");
}
else if( age === 19 ){
console.log("수능 화이팅");
}
else{
console.log("미성년");
}
//가로 안의 조건이 판단되어 true,false로 변환된뒤 true면 실행문이 실행됨
논리 연산자 : or( || ) , and(&&) , not(!) - 연산의 결과로 true/false를 반환
- or는 첫번째 true를 발견하는 즉시 평가를 멈춤
- and는 첫번째 false를 발견하는 즉시 평가를 멈춤
=> 조건의 배치순서를 고민해야 성능최적화에 도움이 됨 (아닌 표본을 빨리 걸러낼 수 있게 작성해야)
//남자이고, 이름이 mike이거나 성인이면 통과
const gender = 'f';
const name = 'jane';
const isAdult = 'true';
if(gender === 'M' && name === 'Mike' || isAdult ){
console.log('통과');
}
else {
console.log('불가능');
}
우선순위에 주의 ! 비교연산자의 우선순위는 and가 or보다 높음
위의 코드를 실행하면, true가 나온다 . 표본이 여자/jane/성인인데 true가 나온 이유는
and가 우선순위를 갖고있어서 먼저 판단이 된 후 or판단에 들어가기 때문에.
if((gender === 'M' && name === 'Mike') || isAdult ) 와 같은 상황이 되어서 (false) || true가 되어 결론이 true로 나오게 된다
즉 성인이기만 하면 isAdult에서 true가 되기 때문에 모두 통과가 되어버림
=> 원하는 대로 하려면
if(gender === 'M' && (name === 'Mike' || isAdult) ) 과 같이 ()를 묶어줘야함
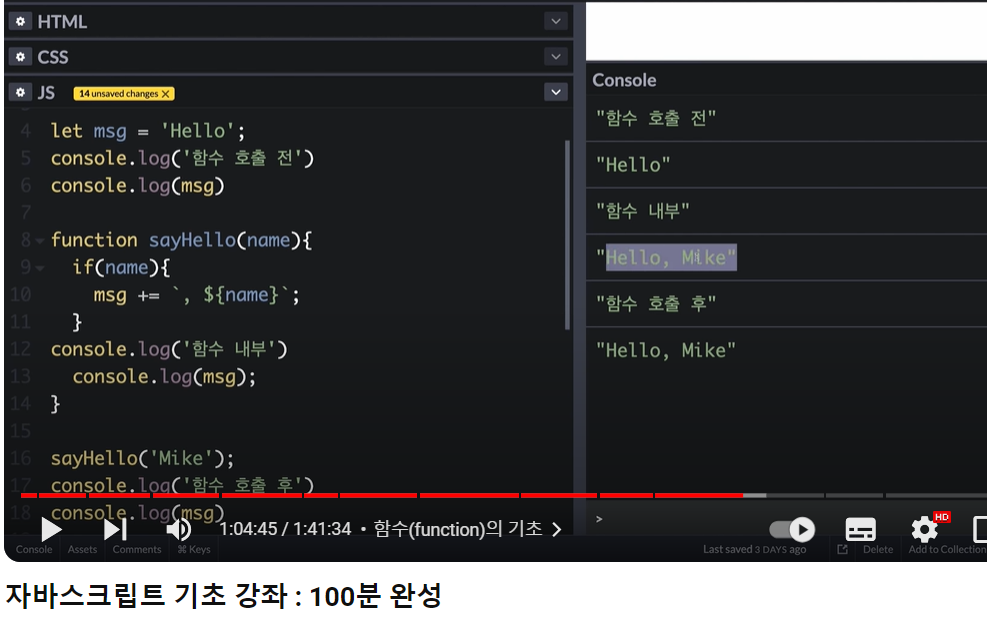
함수 : 같거나 비슷한 동작을 재활용하기 위한 방법

//매개변수 있는 함수
function sayHello(name){
let msg = `hello`;
if(name){
msg=`hello,${name}`;
}
console.log(msg);
console.log(name);
}
sayHello(); //msg는 hello, name은 undefined로 출력됨
//매개변수 있는 함수
function sayHello(name){
let msg = `hello`;
if(name){
msg+= ' '+name;
}
console.log(msg);
}
sayHello(); //hello 출력
sayHello('jh'); //hello jh 출력- 위 코드에서 msg는 지역변수이기 때문에 함수 안에서만 사용 가능 (만약 msg를 함수 밖에서도 사용하려면 함수 바깥에서 선언해야 함)

//매개변수 있는 함수
function sayHello(name){
let msg = `hello`;
if(name){
msg+= ' '+name;
}
console.log(msg);
}
//전역변수와 지역변수
let msg ="welcome"; //전역변수
sayHello('mike'); //hello mike가 출력됨 ! 함수 내부의 지역변수 msg와 전역변수로 선언한 msg는 별도의 변수
console.log(msg); //welcome이 출력됨


- 반환값이 있는 함수의 경우 return 활용
- return문이 없는 함수, 빈 return문이 있는 함수는 항상 undefined를 반환함
function showError(){
alert ("에러 발생");
}
const result = showError();
console.log(result) //undefined 출력됨
function showError(){
alert ("에러 발생");
return;
}
const result = showError();
console.log(result) //이 경우에도 undefined 출력됨- 함수가 실행되다가 return문을 만나면 즉시 return 오른쪽의 값을 반환하고 함수를 종료하기 때문에, 함수를 종료할 목적으로 return;을 사용하기도 함
function showError(){
alert ("에러 발생");
return;
alert ("이 코드는 절대 실행되지 않음");
}
const result = showError();
console.log(result) //이 경우에도 undefined 출력됨
- 함수 관련 참고사항 : 한번에 한 작업에 집중, 어떤 동작인지 알 수 있게 네이밍 (showError, cheakName 등)
함수 표현식
함수 선언문 vs 함수 표현식
- 위에서 함수를 선언한 방식이 함수 선언문 방식
- 이름이 없는 함수를 만들고, 변수를 선언해서 함수를 그 변수에 할당하는 방식이 함수 표현식 방식 (이름 있는 함수도 함수 표현식 방식 사용 가능)
let sayHello= function(){
alert ("에러 발생");
}- 함수 선언문 : 어디서든 호출 가능 -> js는 코드를 처음부터 순차적으로 읽고 실행하는 인터프리터 언어인데, 어떻게 호출문이 선언문보다 앞에있어도 실행이 될까? -> js 내부 알고리즘 때문 ! 실행 전 초기화단계에서 선언된 함수를 모두 찾아서 실행가능한 함수 모음에 넣어둠 = 호이스팅 (코드 위치가 실제로 올라가는건 아님)
- 함수 표현식 : 코드에 도달해야 생성 -> 생성 후에만 호출하여 사용할 수 있음
화살표 함수
기본 형식 : let(const) 변수명 = (매개변수) => { 실행문 .. return( );};


- 리턴문은 {} 가 아닌 ()로도 표현 가능

- 리턴문이 한줄이라면,return 지울 수 있고, () 도 생략 가능
- 인수 하나라면 인수에 씌여진 () 생략 가능
- 인수 없다면 () 생략하면 안됨
- 리턴문 전에 여러줄의 코드가 있다면 () 만으로 되지 않고, 실행문 전체를 감싸는{ } 를 사용해야

객체 : 관련된 데이터(프로퍼티)와 함수(메소드)의 집합
중괄호로 선언하고, 키와 값의 쌍으로 이뤄진 프로퍼티로 구성됨
메소드 : 객체의 프로퍼티로 할당된 함수

- var person = { } ; 이라고 입력하면 빈 객체 하나를 생성하게됨
const person = {
//데이터 아이템 = 프로퍼티 = 속성
name: ["Bob", "Smith"],
age: 32,
gender: "male",
interests: ["music", "skiing"],
//함수 아이템 = 메소드
bio: function () {
alert(
this.name[0] +
" " +
this.name[1] +
" is " +
this.age +
" years old. He likes " +
this.interests[0] +
" and " +
this.interests[1] +
".",
);
},
greeting: function () {
alert("Hi! I'm " + this.name[0] + ".");
},
}; //greetion() { } 으로도 작성 가능 (단축코드)
//객체 접근 : 점 표기법 , 괄호 표기법
person.bio();
person.age; //32
person.interests[1]; //music
person['gender'];
//name을 아래와 같이 수정하면 : 하위 namespaces (다른 객체를 객체멤버의 값으로 갖는 것)
name : {
first: 'Bob',
last: 'Smith'
},
person.name.first;
person['name']['first']; //이렇게도 호출 가능
//객체에 추가
person.job = "developer";
//객체의 멤버 삭제
delete person.gender;
//프로퍼티 존재 여부 확인 : 접근해보기, in 연산자 사용
person.birthDay; //undefined가 출력됨
'birthDay' in superman; //false


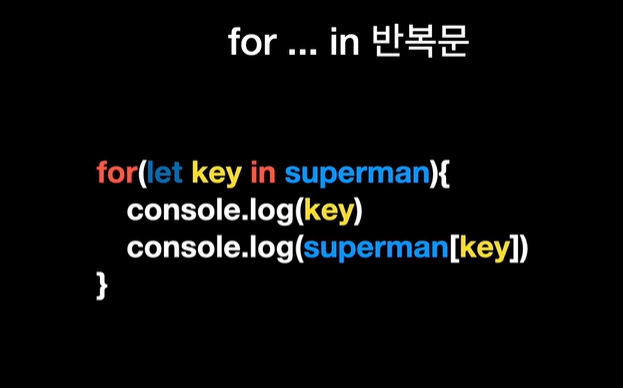
- for..in 반복문을 사용하면 객체를 순회하면서 키와 그 키의 값들을 얻을 수 있음

이렇게 하면 jane도 isAdult함수에서 true가 나옴 ! age가 없기 때문에 if의 () 가 false가 되어서 무조건 true를 반환하게 됨
-> 밑의 사진처럼 하면 원하는 결과가 나옴

age가 user에 없거나 (or연산자의 좌항이 true가 나옴) 나이가 20보다 어리면 false반환하도록 됨
this 연산자
const girl = {
name : 'bell',
sayHello : function(){
console.log(`hello, i'm ${this.name}`);
},
}
const boy = {
name : 'din',
sayHello : function(){
console.log(`hello, i'm ${this.name}`);
},
}
//this는 런타임시에 결정되기 때문에, 같은 함수더라도 어느 객체 안에 있고 어디서 호출되냐에 따라 this가 가리키는 값이 달라짐
girl.sayHello();
boy.sayHello();
//주의 ! 만약 화살표함수로 sayHello를 선언하면, 동작이 아예달라짐
//화살표함수는 일반함수와는 달리 자신만의 this를 가지지 않음 -> 화살표함수 내부에서 this를 사용하면, this는 외부에서 값을 가져오게됨
const boy = {
name : 'din',
sayHello : () => {
//여기에서의 this는 boy가 아니라 전역객체
console.log(this); //브라우저에서의 전역객체는 윈도우, node.js에선 global
},
}
//this는 런타임시에 결정되기 때문에, 같은 함수더라도 어느 객체 안에 있고 어디서 호출되냐에 따라 this가 가리키는 값이 달라짐
girl.sayHello();
boy.sayHello();
const girl = {
name : 'bell',
sayName : function(){
console.log(girl.name);
},
}
let woman = girl; //bell에 woman과 girl 모두로 접근이 가능해짐
woman.name='anna';
console.log(girl.name); //anna로 찍힘
girl = null; //girl 객체를 비움 - bell(anna)에 woman으로만 접근 가능해짐
woman.sayName(); //에러가 남 ! girl이라는 객체가 빈 객체가 되었기때문(girl에겐 name도 sayName도 없음)
//this를 이용해 수정
let girl = {
name : 'bell',
sayName : function(){
console.log(this.name);
},
}
let woman = girl; //bell에 woman과 girl 모두로 접근이 가능해짐
woman.name='anna';
console.log(girl.name); //anna로 찍힘
girl = null; //girl 객체를 비움 - bell(anna)에 woman으로만 접근 가능해짐
woman.sayName(); //정상적으로 anna가 출력됨 ! this는 girl과 woman이 가리키던 그 객체 자체를 가리키기 때문
배열 : 순서가 있는 리스트
- 배열은 문자 뿐만 아니라 숫자, 객체, 함수 등도 넣을 수 있음

- length : 배열의 길이
- push() : 배열 끝에 요소 추가
- pop() : 배열 끝의 요소 제거
- shift(), unshift() : 배열 제일 앞에서 제거, 추가 (한번에 여러개도 가능)
- 배열을 쓰는 가장 큰 이유중 하나는 반복문과 같이 사용하기가 용이하기 때문

- 배열은 for 혹은 for of를 주로 사용
'dev > 프론트엔드' 카테고리의 다른 글
| Javascript 중급강좌 정리(2) : 완강 ! (0) | 2024.02.03 |
|---|---|
| Javascript 중급 강좌 정리(1) (0) | 2024.01.27 |
| CSS (0) | 2024.01.22 |
| html : semantic tag, inline vs block element (0) | 2024.01.16 |
| HTML : 태그 (0) | 2024.01.09 |