Semantic Tag



1. Semantic Tag : 의미를 가지는 태그 <-> div,span과 같이 의미는 없지만 구획을 나눠주는 태그와 구분
- 과거엔 class명으로 구분(클래스명이 header,main,footer 등)된 여러개의 div태그를 사용했었음
2. Semantic Tag 사용 이유
- 웹 접근성 : 시각장애인들이 웹 사이트를 이용하기 위해선 화면 낭독기와 같은 웹 보조기구를 이용하는데, 이때 시맨틱 태그를 사용하면 제목과 내용 부분을 구별하여 정보를 정확히 전달할 수 있음
- 검색 엔젠 최적화(Search Engine Optimization) : div와 span만 사용하는 문서는 어떤 것이 해당 웹의 주요 키워드인지 파악하기 어려움 -> 글제목에 해당하는 h1, 본문 영역인 main 등의 태그가 있다면 검색엔진이 웹을 더 수월히 파악하여 검색에 노출될 가능성이 높아짐
- 개발자간 소통이 수월해짐
3.Semantic Tag 의 종류
- 제목 태그 : h1 ~ h6 (h1은 1번만 사용)
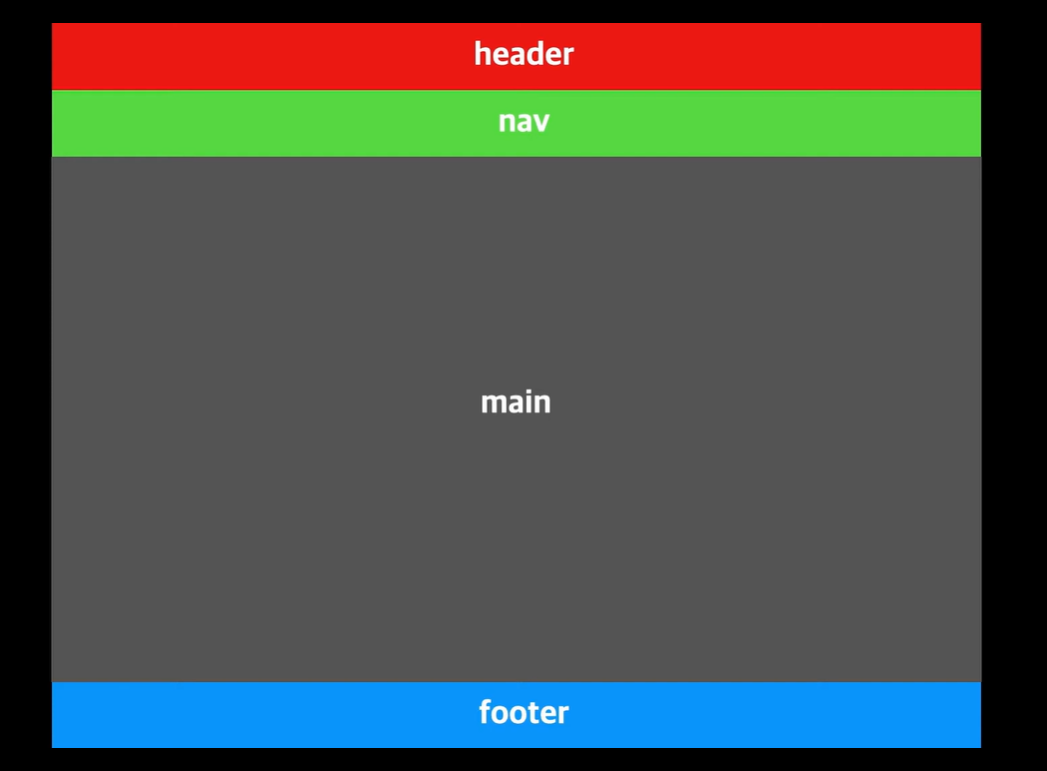
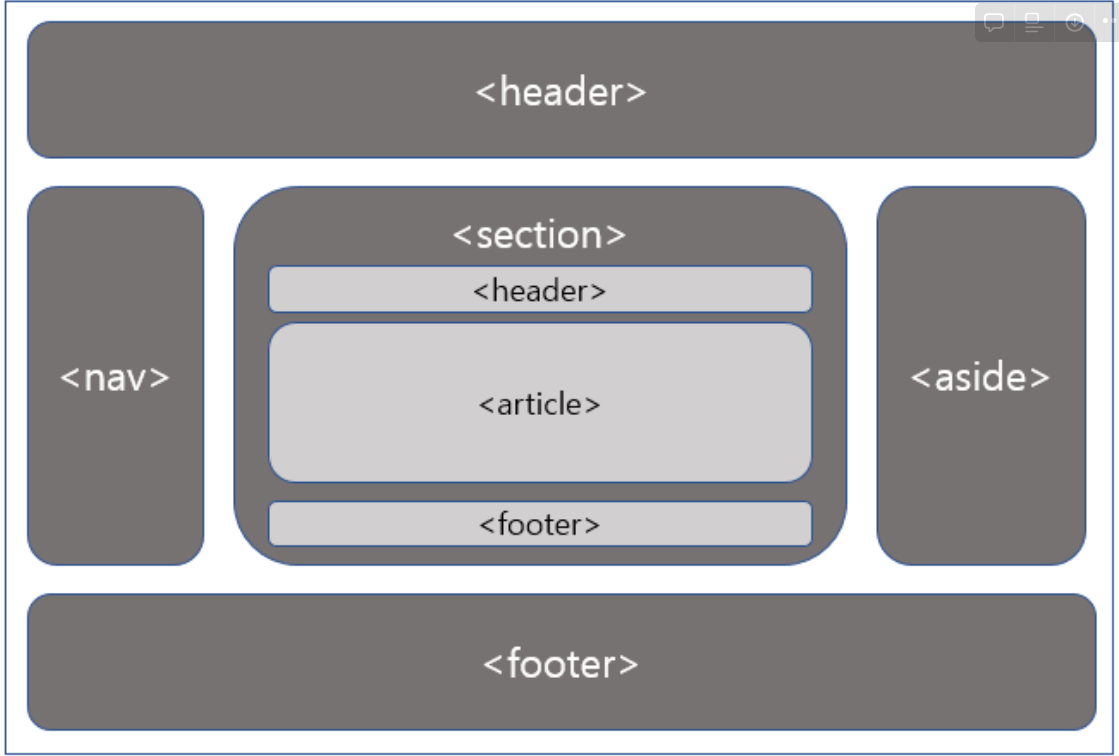
- header : 소개내용이나 탐색링크의 집합에 대한 컨테이너 -> 하나이상의 제목, 로고 또는 아이콘, 저자정보 등의 정보
- nav : 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타냄 -> 자주 쓰이는 예제는 메뉴, 목차, 색인 (문서의 모든 링크가 nav 요소 안에 있을 필요는 x ! nav 요소는 주요 탐색 링크 블록을 위한 요소)
- main : 페이지의 주요한 콘텐츠가 들어가는 장소 (한 페이지는 하나의 main만을 가짐)
- aside : 페이지의 주요 내용 외의 내용 정의 (페이지의 주요 내용 주변에 위치하여 관련내용 배치 - 예) 광고)
- section : 섹션들을 그룹화해서 분리 (논리적/의미적으로 관계있는 문서 혹은 요소를 분리할 때 사용
- article : 사이트 내에서 독립적으로 구분하거나 배포할 수 있는 구획 (하나의 문서가 여러개의 article 가질 수 있음) -> 예) 블로그 글을 나타내는 article 요소 안에 중첩된 article 요소(댓글을 나타냄) 등과 같이 중첩하여 쓸 수 있으
# section vs article
- article은 내용이 독립적 - 주로 블로그글, 포럼, 뉴스기사 등
- section : 주제별로 구분한 "그룹" (주요 콘텐츠의 구역을 나누는 역할) -> 서로 관계있는 내용을 묶을때 사용
- 의미적으로 관계가 없는 것들을 묶는다면 div를 사용
<section>
<h1>HOT TOPIC</h1>
<section>
<p>World</p>
<article>World news 1</article>
<article>World news 2</article>
<article>World news 3</article>
</section>
<section>
<p>Sport</p>
<article>Sport news 1</article>
<article>Sport news 2</article>
<article>Sport news 3</article>
</section>
</section>- footer : 화면 하단에 위치하는 사이트나 문서의 정보를 정의
inline vs block element
- <div> vs <span> : 구획 나누는 태그 , 시맨틱태그는 아님
- div는 박스영역에 다른 요소들을 담는 느낌이라면, span은 박스라기 보단 글자의 영역을 지정하여 따로 스타일링할때 주로 사용

-> 이와 같은 차이가 생긴 이유? <div>의 display는 block인 반면 <span>의 display는 inline !
- 모든 html태그는 각자의 특징,쓰임에 맞게 default display값을 가지고 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline Block 1</title>
<style>
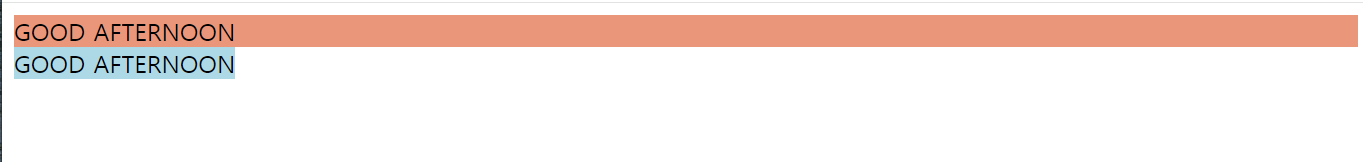
/* 실행해보면 div영역은 박스형태로 색이 입혀진 반면, span영역은 글자가 적힌 만큼만 색이 입혀짐*/
div{
background-color: darksalmon;
}
span{
background-color: lightblue;
}
</style>
</head>
<body>
<div>
GOOD AFTERNOON
</div>
<span>
GOOD AFTERNOON
</body>
</html>
block element
- 블록 레벨 요소는 부모요소의 전체공간을 차지하여 "블록"을 만든다
- 블록요소에 속하는 태그 예 : <h1>~<h6> <ol> <ul> <li> <p> <form>
- 블록 레벨 요소는 한 칸을 모두 차지하기 때문에 세로로 나열됨
- 블록 요소는 언제나 새로운 라인에서 시작함 (블록은 페이지 전체 너비를 혼자 사용)
- width,height,margin 속성등이 적용됨
inline element
- 인라인 레벨 요소는 콘텐츠의 흐름을 끊지 않고(줄바꿈x) , 요소를 구성하는 태그에 할당된 공간만을 차지함 -> 주로 텍스트를 주입할 때 사용됨 (내부 요소 텍스트만큼의 공간만을 차지)
- 인라인요소에 속하는 태그 예 : <a> <em> <img> <span> <button> <input>
- 인라인 레벨 요소는 콘텐츠의 영역 만큼만 차지하기 때문에 가로로 나열됨
- width,height 속성이 적용되지 않음 (블록레벨 요소는 가로/세로 크기 조절 가능한반면 인라인은 안됨)
- margin-top, margin-bottom 적용 안됨, 대신 line-height 이용
- 태그가 콘텐츠의 할당된 공간만 갖고있기 때문에 text-align 과 같은 속성 사용 불가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline Block 1</title>
<style>
/* 실행해보면 div영역은 박스형태로 색이 입혀진 반면, span영역은 글자가 적힌 만큼만 색이 입혀짐*/
div{
background-color:mistyrose;
width: 100px;
height: 100px;
border: 1px solid plum;
}
span{
background-color: lightblue;
width: 100px;
height: 100px;
border: 1px solid lightskyblue;
}
</style>
</head>
<body>
<!-- div{$}*n 하고 엔터치면 div요소 n개 생김 -->
<div>1</div>
<div>2</div>
<div>3</div>
<br/>
<span>1</span><span>2</span><span>3</span>
</body>
</html>
위의 코드 실행하면 사진과 같이 나옴. 즉 span에는 width, height 적용되지 않고 테두리선(border)만 적용된 모습
- display 값은 바꿀 수 있음
'dev > 프론트엔드' 카테고리의 다른 글
| Javascript 중급 강좌 정리(1) (0) | 2024.01.27 |
|---|---|
| Javascript 기초 강좌 정리 (0) | 2024.01.23 |
| CSS (0) | 2024.01.22 |
| HTML : 태그 (0) | 2024.01.09 |
| React (0) | 2024.01.07 |