https://www.inflearn.com/course/%EC%9B%B9%EA%B0%9C%EB%B0%9C-%EA%B8%B0%EC%B4%88-html-css/dashboard
[지금 무료] 1. 웹개발 기초 [HTML, CSS] 강의 - 인프런
안녕하세요. 웹페이지의 틀을 제작하는 HTML과 웹페이지를 꾸미는 CSS강의를 준비했습니다. 웹개발에 앞서 가장 기초에 해당하며 초보자분들 또한 쉽게 배울 수 있도록 준비했습니다., 웹 개발의
www.inflearn.com
[지금 무료] 입문자를 위한, HTML&CSS 웹 개발 입문 강의 - 인프런
HTML과 CSS를 배워서 웹사이트 제작에 필요한 기본 지식을 배울 수 있습니다. 코딩을 처음 접할 때 두려움이 없도록 정말 알기 쉽게 설명한 강의입니다., 코딩을 처음 접하시는 분들을 위한HTML / CSS
www.inflearn.com
리액트 공부 전 빠르게 복습하는 html/css여태 리액트 쓰기 전에 html/css로만 공부할때는 수정사항이 생길때마다 라이브서버를 열어야하는줄 알았는데,, 컨s로 저장만 하면 바로 반영되는거엿다..;;
<각종 단축키>
- ctrl+alt+화살표(위/아래) -> 다중커서 (같은 내용을 여러줄에 복붙하는 대신 간편하게 작업가능)
- 한줄 주석 단축키 : ctrl+/ (여러줄 주석처리하려면 드래그로 여러줄 선택 후 동일단축키)
- Shift + Alt + ↑ / Shift + Alt + ↓ (현재 커서가 있는 줄이 복붙되어 작성됨)
<html의 각종 태그> : 대부분 html 코드파일에 코드와 필기를 통합, 긴 필기가 필요한 경우만 이곳에 작성
1. 글꼴 태그
- <h1>~<h6> : 제목 또는 부제목 표현 / 숫자가 작을수록 큰 제목
- <p> : 문단표시
- <hr> : 가로선 (종료태그 없음)
- <br> : 줄바꿈 - html에서 개행 역할 (종료태그 없음)
- <i> : 텍스트를 이탤릭체로 표시할 때 사용
- <em> : 텍스트를 이탤릭체로 강조할 때 사용
- <b> : 텍스트를 진하게 표시
- <strong> : 텍스트를 진하게 강조
- <i> vs <em> / <b> vs <strong> : i와 b태그는 단순히 텍스트를 진하게 그리고 이탤릭체로 "표시"하는 역할만을 함 <-> strong태그와 em태그는 실제로 페이지 내의 중요한 부분으로 "강조"하고 싶을 때 사용
=> 브라우저에서 스크린리더(시각장애인이 컴퓨터를 사용할 때 화면에 나타나는 정보들을 음성으로 읽어주는 화면낭독 프로그램) 를 사용하는 경우, strong태그에 대해 거센 억양으로 음을 냄 : 웹 접근성 향상의 효과
-> action속성은 폼이 제출될 때 어떤 페이지로 데이터가 전송될지 나타냄. 여기선 index2.html로 전송
2. input 태그 : <input> 태그는 HTML 폼(form)에서 사용자로부터 데이터를 입력 받기 위해 사용되는 중요한 요소 -> 이 태그는 다양한 타입(type)의 입력 필드를 생성할 수 있음
가장 일반적으로 사용되는 <input> 태그의 속성
- type 속성: 입력 필드의 타입을 지정합니다.
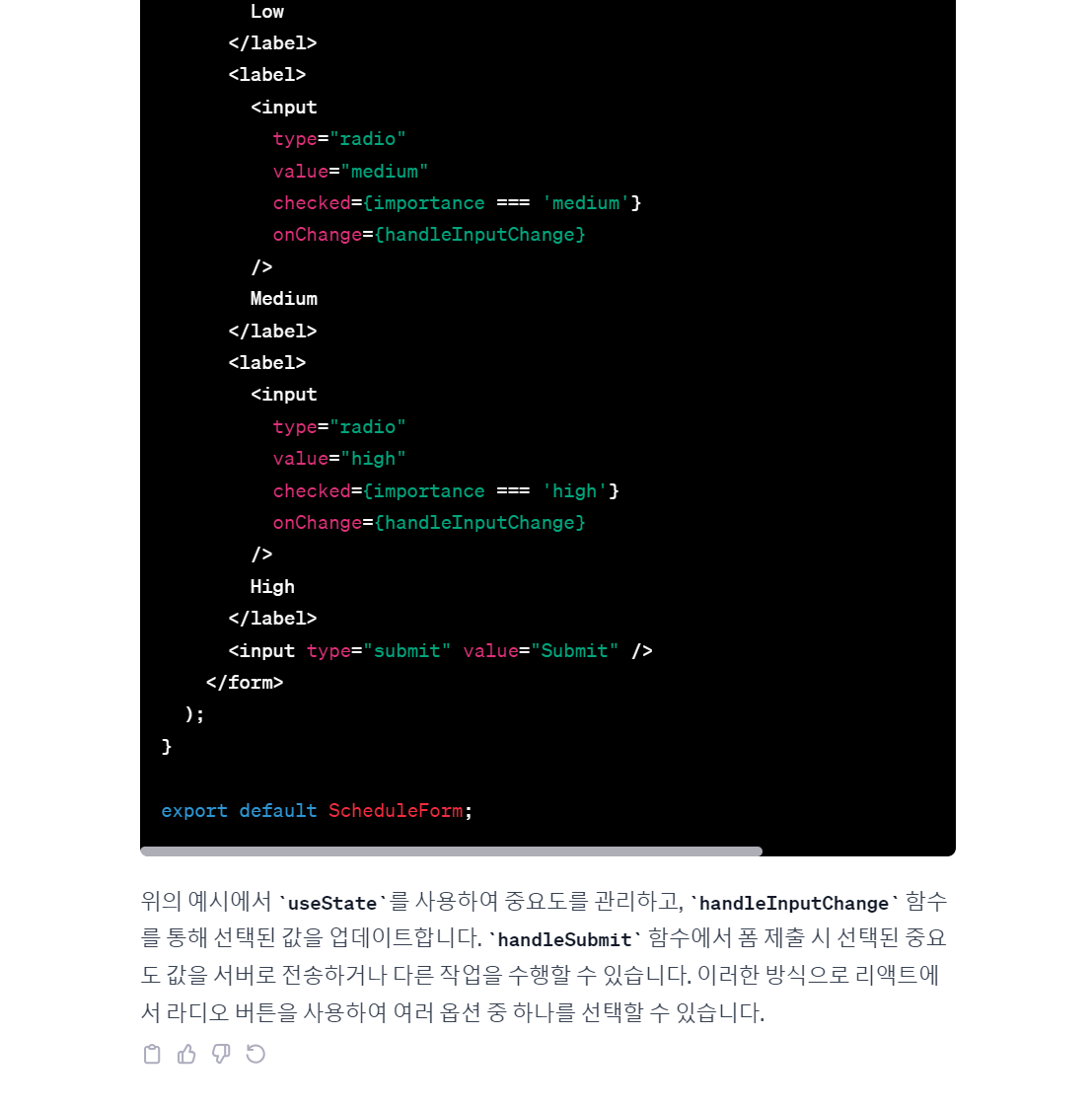
- 예시: text, password, checkbox, radio (여러 옵션 중 하나를 선택하는 버튼/동시선택은 불가능/ 라디오 버튼들은 하나의 그룹으로 묶이기 위해 같은 name 속성값을 가져야함) , submit, email,hidden(사용자의 눈엔 안보이지만 제출 시 value값의 정보가 서버단에 전송) 등
- name 속성: 입력 필드의 이름을 지정합니다. 서버로 전송될 때 해당 이름으로 데이터가 식별됩니다.
- id 속성: 입력 필드의 고유한 식별자를 지정합니다. JavaScript나 CSS에서 해당 입력 필드를 조작할 때 사용됩니다.
- value 속성
1)입력 필드의 초기값 설정: <input>나 <textarea>와 같은 입력 필드의 초기값을 설정합니다. 사용자가 아무것도 입력하지 않았을 때 표시되는 값으로 사용됩니다.
2)버튼이나 요소의 텍스트 설정: <input type="button">, <input type="submit">, <button> 등의 버튼 요소 또는 일부 다른 요소의 텍스트나 내용을 설정합니다.
3)폼 데이터로 전송될 값 설정: 사용자가 선택한 값을 폼 데이터로 전송할 때 해당 값으로 사용됩니다.
#서버로 전송되는 값 : 사용자가 입력한 값 vs 사용자가 선택한 값
- 사용자가 키보드 입력을 하는 input 태그나 textarea 등의 경우: 여기서는 사용자가 직접 입력한 값이 폼 데이터로 전송됩니다. <input>나 <textarea>와 같은 입력 필드에 사용자가 텍스트를 입력한 경우, 해당 입력 필드의 value 속성 값이 아니라 사용자가 입력한 값 자체가 폼 데이터로 전송됩니다.
- 사용자가 키보드 입력을 하지 않고 select 태그 등의 경우: 사용자가 직접 선택한 옵션의 value 값이 전송됩니다. <select> 태그에서는 사용자가 드롭다운 메뉴에서 옵션을 선택할 때 해당 옵션의 value 값이 폼 데이터로 전송됩니다.
//radio버튼을 포함하는 form의 예시 ->사용자가 자신의 성별을 선택한 결과가 index2로 전송됨
<form action="index2.html" method="GET">
<label for="male">남성</label>
<input type="radio" id="male" name="gender" value="male">
<label for="female">여성</label>
<input type="radio" id="female" name="gender" value="female">
<label for="other">기타</label>
<input type="radio" id="other" name="gender" value="other">
<input type="submit" value="제출">
</form>- placeholder 속성: 입력 필드에 표시되는 힌트(예: "이름을 입력하세요")를 지정합니다.
- required 속성: 해당 입력 필드가 반드시 채워져야 하는지 여부를 지정합니다.
- readonly 속성: 읽기 전용 상태로 해당 입력 필드를 만듭니다.
- disabled 속성: 입력 필드를 비활성화시킵니다.
- autocomplete 속성: 브라우저의 자동 완성 기능을 설정합니다.
3. label 태그 : <label> 태그는 HTML 폼(form) 요소에서 해당 입력 필드(input field)의 설명을 제공 -> 사용자에게 입력 필드가 어떤 정보를 요구하는지 알려줌
- <label> 태그를 사용할 때 주요한 점은 for 속성을 사용하여 해당 <label>이 어떤 입력 필드와 관련되는지 명시하는 것입니다. 이를 위해 <label>의 for 속성 값에는 연결하고자 하는 입력 필드의 id 값과 일치시켜야 합니다.
4.textarea 태그 : <textarea>는 여러 줄의 텍스트를 입력할 수 있는 입력 필드
<form>
<label for="message">메시지:</label>
<textarea id="message" name="message" rows="4" cols="50">
여기에 메시지를 입력하세요.
</textarea>
</form>
//위의 코드에서 , rows와 cols 속성은 각각 텍스트 영역의 행(row)과 열(column)의 수를 지정합니다. 사용자가 입력할 수 있는 텍스트 영역의 크기를 조절하고 싶을 때 이 속성들을 사용할 수 있습니다.
<textarea>는 <input>와 비슷하게 name 속성을 가지고 있어서 폼 데이터를 식별하는 데 사용됩니다. 사용자가 <textarea>에 입력한 텍스트는 해당 폼과 함께 제출되어 서버로 전송됩니다.
솔챌 아이디어 !



6. 목록 태그
- ol : 순서가 있는 목록
- ul : 순서가 없는 목록
- li : 목록 하위 항목(ul또는 ol의 하위)
- dl : 정의목록의 약자로 사전처럼 용어를 설명하는 목록을 만듬
- dt : 정의되는 용어의 제목 (정의용어) (dl의 하위)
- dd : 용어를 설명하는데 사용 (정의설명) (dl의 하위)
- 주의 : dl태그는 하나 이상의 dt-dd태그를 갖고 있어야 하며, dt-dd가 반드시 하나씩 짝지어져야하는건 아님

<!-- 목록 태그 : ul(순서x),ol(순서o) -->
<ul>
<h1>학교설명서</h1>
<li> <em>기숙사</em></li>
<ol>
<li>지원날짜 확인</li>
<li>지원서 접수</li>
<li>기숙사비 납부</li>
</ol>
<hr/>
<li>학교 주요 건물 : 공대 종과 </li>
<hr />
<li>목록3</li>
<li>목록4</li>
</ul>
<hr/>
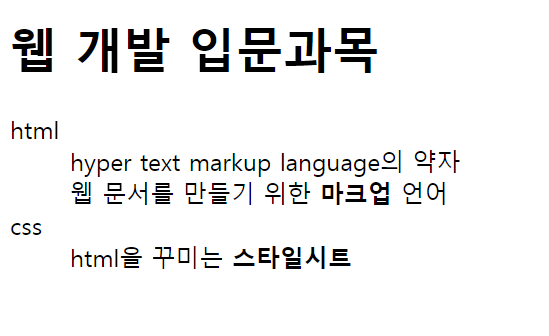
<h1>웹 개발 입문과목</h1>
<dl>
<dt>html</dt>
<dd>hyper text markup language의 약자</dd>
<dd>웹 문서를 만들기 위한 <strong>마크업</strong> 언어</dd>
<dt>css</dt>
<dd>html을 꾸미는 <strong>스타일시트</strong></dd>
</dl>
<br/>
<br/>
<hr/>
7. 하이퍼링크 태그 : <a> 태그는 href 속성을 사용하여 다른 페이지/ 같은 페이지의 특정 위치/파일/이메일주소/url 로 연결할 수 있는 하이퍼링크를 만든다
- target = "_blank" 속성을 사용하여 새탭에서 화면을 열 수 있다
- 같은 폴더 안에 있는 다른 페이지로 이동
<a href="inner.html">다른 페이지 이동</a>
<a href="inner.html" target="_blank">페이지 이동이 아니라 새탭으로 페이지를 열어줌(target)</a>
- 같은 페이지 내의 다른 곳으로 이동
<a href="#target">target으로 이동</a>
<br/>
<br/>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div id="target">6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>- 이미지에 하이퍼링크 걸기 (이미지 클릭하면 이동)
<a href="https://www.naver.com" > <img src="naver_logo.PNG" alt="네이버로고" width="600px" height="200px"></a>
<태그의 속성> : 해당 태그의 동작이나 모습을 정의하는 추가적인 정보를 제공
- href (하이퍼링크 참조): <a> 태그에서 사용되며, 클릭 시 이동할 URL을 지정합니다.
<a href="https://www.example.com">이 링크는 example.com으로 이동합니다</a>
- src (소스): <img> 태그에서 사용되며, 이미지 파일의 경로를 지정합니다
- alt (대체 텍스트): <img> 태그에서 사용되며, 이미지가 로드되지 않았을 때 대체 텍스트를 제공합니다.
<img src="image.jpg" alt="이미지 설명">- class (클래스): 여러 요소에 동일한 스타일을 적용하기 위해 사용되는 속성입니다
<p class="highlight">이 요소는 강조 표시됩니다.</p>- id (식별자): 페이지 내에서 요소를 식별하는 데 사용되는 고유한 식별자를 정의합니다
<div id="section1">이 섹션은 식별자로 참조할 수 있습니다.</div>- style (스타일): 요소에 직접 CSS 스타일을 적용하는 데 사용됩니다.
<p style="color: blue; font-size: 16px;">이 텍스트는 파란색으로 표시됩니다.</p>
//예시
<table style="border: 5px solid black;">
<table border="5"> //윗줄이랑 동일한 코드, 그러나 최근엔 html에서 직접 스타일을 지정하는 대신 CSS를 사용하는 것이 더 일반적- title (타이틀): 요소에 대한 추가 정보를 제공하는 툴팁을 생성합니다.
<a href="#" title="추가 정보">마우스를 올리면 추가 정보가 표시됩니다.</a>
'dev > 프론트엔드' 카테고리의 다른 글
| Javascript 중급 강좌 정리(1) (0) | 2024.01.27 |
|---|---|
| Javascript 기초 강좌 정리 (0) | 2024.01.23 |
| CSS (0) | 2024.01.22 |
| html : semantic tag, inline vs block element (0) | 2024.01.16 |
| React (0) | 2024.01.07 |