스프링 스터디 1주차 : 김영한 스프링 입문강의 5,6,7강
5강 : 정적컨텐츠
1) 스프링 웹개발 기초
- 웹개발 기초의 3가지 방식 : 정적컨텐츠(서버에서 하는 것 없이 파일을 그대로 웹브라우저에 내려주는 것), MVC와 템플릿 엔진(가장 많이 사용, HTML을 서버에서 프로그래밍하여 바꿔서 내려주는 것 - 컨트롤러, 모델,뷰가 필요), API(안드로이드 등의 앱개발자와 협업 시 - JSON이라는 데이터 구조 포맷으로 클라이언트에게 데이터 전달 - react,vue 등에서 많이 사용, 혹은 서버끼리 통신시(서버끼리의 통신에선 html이 필요없으므로))
2) 정적 컨텐츠
- resources/static에 hello-static.html을 넣고, 이걸 그대로 전달
- localhost:8080/hello-static.html 을 url
- html 파일이 그대~로 반환됨
- 원리 : 웹 브라우저에서 localhost:8080/hello-static.html을 치면 - 내장 톰캣서버가 받아서 - 이걸 스프링에게 넘김 - 스프링은 컨트롤러쪽에서 hello.static이 있는지를 먼저 찾아봄 - hello-static관련 컨트롤러 없다면 -> resources에서 hello-static.html을 찾음 -> 있음 -> 반환!
3) MVC와 템플릿 엔진
- MVC : 모델, 뷰, 컨트롤러
- 과거엔 컨트롤러,뷰가 따로 분리되어있지 않았음 -> 뷰에 모든 걸 다 했음(모델1방식)
- 뷰는 단지 화면을 그리는데에 모든 역량을 집중하고, 컨트롤러나 모델은 비즈니스 로직이나 내부적 처리에 집중해야 -> 이를 분리하여 쪼갬
6강 : MVC와 템플릿 엔진
* @GetMapping은 스프링 프레임워크에서 HTTP GET 요청을 처리하는 데 사용되는 어노테이션 -> 주로 RESTful 웹 서비스를 구축할 때 사용되며, 특정 URL에 대해 GET 요청을 받으면 해당 메서드가 실행됨. 이 어노테이션은 스프링 MVC에서 제공되며, @RequestMapping(method = RequestMethod.GET)의 축약형

이런 식으로 컨트롤러에 내용을 추가한다
이전과 달리 외부에서 파라미터를 받아서 처리하는 형태
- 스프링 MVC에서 특정 경로로 들어오는 GET 요청을 처리하는 컨트롤러 메서드 : "hello-mvc" 경로로 GET 요청이 들어올 때 이 메서드가 실행
- 경로에 쿼리 파라미터가 포함되어 있을 수 있다 : 예) /hello-mvc?name=John
- @RequestParam("name")는 요청에서 name이라는 쿼리 파라미터를 가져와서 메서드 인자인 name에 값을 전달
- 스프링에서 Model 객체는 뷰에 데이터를 전달할 때 사용
- model.addAttribute("name", name)는 name 값을 모델에 추가하여 뷰에서 이를 사용할 수 있도록 한다. 즉, name이라는 키로 name 변수의 값을 모델에 넣는다
- 리턴 값으로 "hello-template"을 반환하는데, 이는 뷰 파일의 이름 : 보통 이 이름은 템플릿 엔진(예: Thymeleaf, JSP 등)에서 사용하는 템플릿 파일
-> 스프링은 이 리턴 값을 기반으로 해당 템플릿 파일을 찾아서 렌더링합니다. 예를 들어, "hello-template.html"이나 "hello-template.jsp"라는 파일이 사용

hello-mvc.html 파일의 내용
hello empty!라는 문구는, 파라미터가 들어와서 hello name이 채워지면 치환됨 (즉 실제 서버를 타서 돌면 hello name부분만 화면에 보여진다)
$ 기호는, 모델에서 값을 꺼내 치환한다는 의미

이렇게 하고 실행하면, 처음에 에러 발생!
-> name을 안넣었기 때문


url에 name 파라미터를 넣어주면 잘 출력된다
위의 원리 다시 정리 : 웹브라우저가 8080/hello-mvc 요청 -> 스프링부트가 같이 띄운 내장 톰캣 서버 거침 -> 톰캣이 스프링에게 요청 던짐 -> 컨트롤러에서 매핑되는거 있는거 확인(정적 컨텐츠와 달라지는 부분) -> return : hello-template, model(name:spring)으로 되어있음 -> 이걸 스프링에게 넘김 -> viewResolver 동작(뷰 찾고 템플릿엔진 연결해줌) : template/hello-template.html을 찾아서 타임리프에 템플릿엔진 처리해달라고 넘김 -> 템플릿엔진이 렌더링하여 "변환한" html을 웹브라우저에 넘김
7강 API

- 컨트롤러에 다음과 같이 추가
- html 없이 데이터를 그대로 내려주는 방식

- 이번엔 클래스를 만들고, 해당 클래스의 객체를 만들어서 컨트롤러에서 사용
- setName을 사용하고, 문자가 아닌 객체를 리턴하는 방식을 적용

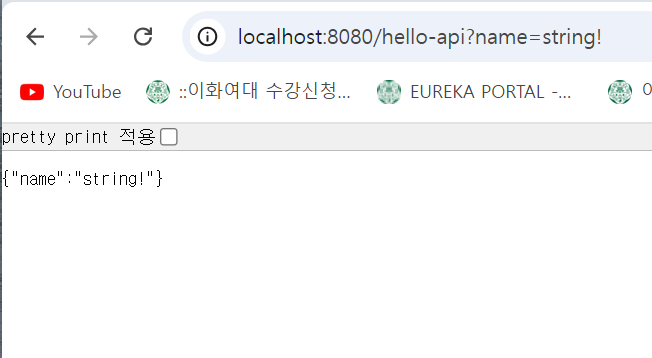
- 이제 문자열이 아닌 위의 형태로 나온다
- json방식 : key : value의 형태
- 과거엔 xml방식(html)도 많이 쓰였으나, 무겁고, 열고닫고 두번 작성해야
- json은 비교적 더 심플
- 최근엔 대부분 json방식 사용
- 위 코드의 동작 방식(@ResponseBody 사용원리) : 웹브라우저에서 localhost:8080/hellp-api 주소 침 -> 내장 톰캣서버에서 이를 스프링으로 던짐 -> 스프링에 보니 hello-api가 있음 -> 근데 여기에 @ResponseBody 애노테이션이 있음 -> http 응답에 이 데이터를 그대로 넘기자 -> 근데 이 경우는 문자가 아닌 객체임 -> 디폴트는 json을 만들어서 반환하기 -> HttpMessageConverter가 동작 -> 단순 문자면 StringConverter 가 동작 / 객체면 JsonConverter 가 동작하여 json 형태로 바꿈 -> 요청에 응답
'dev > 백엔드' 카테고리의 다른 글
| gdg on campus ewha - Spring WIL 4주차 (0) | 2024.10.06 |
|---|---|
| 스프링 스터디 2주차 (0) | 2024.10.05 |
| gdg on campus ewha - Spring WIL 2주차 (0) | 2024.09.24 |
| gdg on campus ewha - Spring 1주차 WIL (1) | 2024.09.17 |
| 백엔드 입문하기 : 2장 스프링부트3 시작하기 (0) | 2024.08.18 |