< chap 6 - 앱을 만들려면 알아야 하는 그 밖의 지식 >
폴더구조 : screen(스크린 전체에 해당되는 위젯들을 모아두는 폴더) / component(스크린을 구성하는 데 공통으로 사용될만한 위젯들을 모아두는 폴더) / model(모델을 따로 모아둠) / const(상수들 모아둠)
+ model 폴더는 보통 애플리케이션의 데이터 구조나 비즈니스 로직을 정의하는 곳입니다. 이 폴더에는 앱에서 다루는 데이터를 표현하는 클래스들이 들어가게 된다
플러그인 추가하는 법 : pubspec.yaml 파일->dependencies 에 원하는 플러그인을 추가하고, pub get 버튼을 눌러주면 등록한 플러그인 사용 가능 (pub get 버튼을 누르면 플러그인 뿐만 아니라 pubspec.yaml 에서 설정한 모든 요소를 현재 프로젝트에 적용 가능)
< 스플래시 스크린 화면 구현하기 예제 >

- 위젯 -> 위젯 내부에서 값이 변경되었을 때 위젯 자체에서 다시 렌더링을 실행시킬 수 있는 stateful위젯 / 위젯 내부에서 값이 변경되어도 위젯 자체적으로는 값을 변경할 수 없는 stateless 위젯
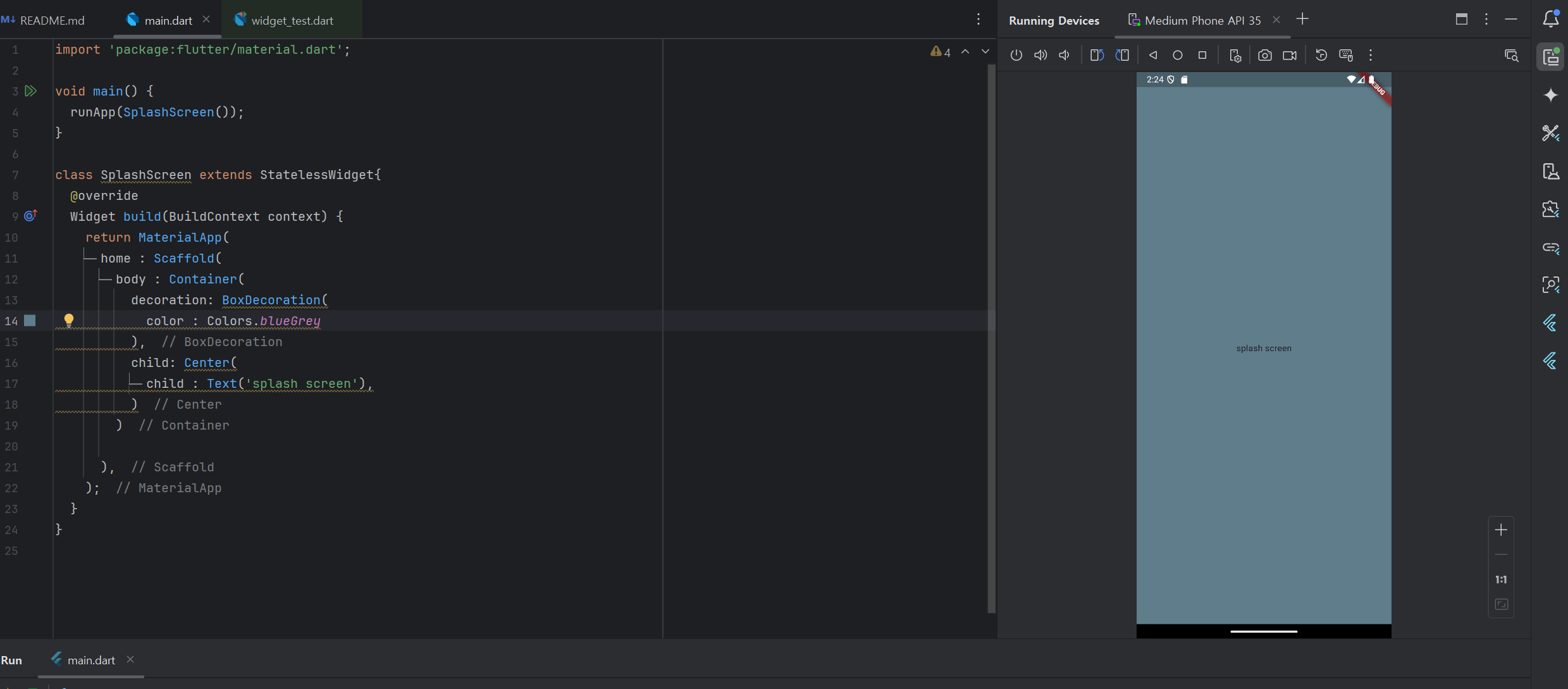
- 이 중 statelesswidget을 구현하기 위해, 플러터에서 기본 제공하는 StatelessWidget을 상속받음 -> 그러면 필수로 build() 함수를 오버라이드 해야함 - 이 때 화면에 그려주고 싶은 ui를 입력하면 됨
- 머터리얼 앱 - 스캐폴드 - 센터(텍스트) 의 구조

- 이제 배경색을 바꿔주자 : 앞 챕터에서 배웠듯, 배경색 바꿀 때는 주로 container 위젯을 사용한다
바디를 컨테이너 위젯으로 바꿔주고, 컨테이너가 제공하는 네임드 파라미터인 decoration을 통해 색을 바꿔준다. decoration 매개변수에는 BoxDecoration 클래스를 사용하게 된다 - BoxDecoration의 매개변수를 통해 배경색, 테두리 색상, 테두리 두께 등 컨테이너의 여러 ui 요소를 지정할 수 있다. 색상은 주로 hex code를 사용하ㅣ지만, Colors 클래스를 이용하면 코드 없이도 쉽게 기본 색상 중 고를 수 있다
- 이러한 과정에서 코드에 변경이 생겼을 때 저장만 하면, 실행버튼을 따로 누르지 않아도 변경사항이 반영된다 - hot reload !
- 이제 글자 대신 이미지를 화면에 띄워볼텐데, 텍스트 위젯 대신 image위젯을 쓰면 된다
- image위젯의 5가지 생성자 : 기본 Image 생성자(ImageProvider라는 또다른 위젯에서 이미지를 그림), Image.asset 생성자(앱에 저장된 asset파일로 이미지 그림), Image.network생성자(url을 통해 이미지를 그림), Image.file 생성자(파일을 통해 이미지를 그림), Image.memory 생성자(메모리에서 직접 그림)
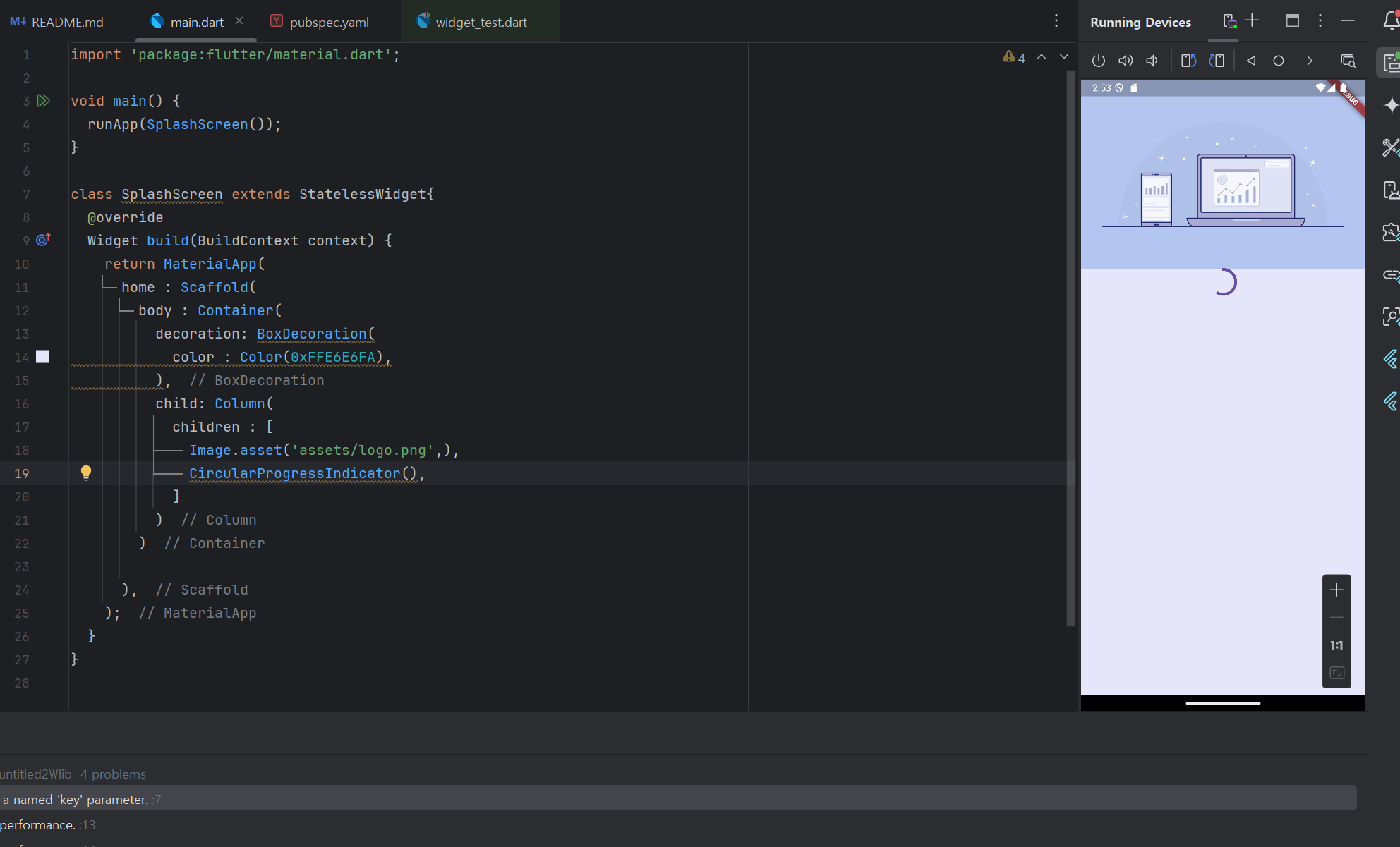
- 우리는 이 중 앱에 저장해둔 asset 파일로 이미지를 그려낼 수 있는 Image.asset 생성자를 쓸 것
- 프로젝트 파일에 assets라는 디렉토리를 만들고, 그 안에 다운받은 이미지를 넣는다
- 그 후 pubspec.yaml 파일에 들어간다. yaml은 현대 프로그래밍에서 설정값 지정 시에 흔히 사용하는 구조이고, JSON과 비슷하게 키/값이 쌍이다.

- 위 파일에서, flutter.assets라는 키에 assets폴더를 지정한다
- yaml에서 -는 리스트값을 의미하기 때문에 원하는 만큼 계속 추가 가능
- 폴더 지정 후, 새로 추가한 폴더를 사용하기 위해 상단의 pub get을 누르고, 앱을 종료 후 재시작한다

- 그럼 위와 같이 다운받은 이미지를 사용할 수 있게된다
- Colors 클래스에서 기본제공하는 색상이 맘에 들지 않는 경우, hex code를 위와 같이 지정해줄 수 있다
- 마지막으로 로고 아래에 로딩 애니메이션을 추가해주자
- 로딩 애니메이션을 직접 구현할 수도 있지만, 플러터팀에서 제공하는걸 사용해보자
- 애니메이션 위젯으로는 LinearProgressIndicator,CircularProgressIndicator 가 있다. 전자는 일자, 후자는 동그라미 형태로 로딩 애니메이션이 실행된다. 우리는 후자 사용해볼것
- 로고 아래에 동그라미 형태의 로딩을 사용하려고 한다 -> 세로로 가운데 정렬이 필요 -> center위젯은 자식을 하나만 받을 수 있기에, column을 이용하자

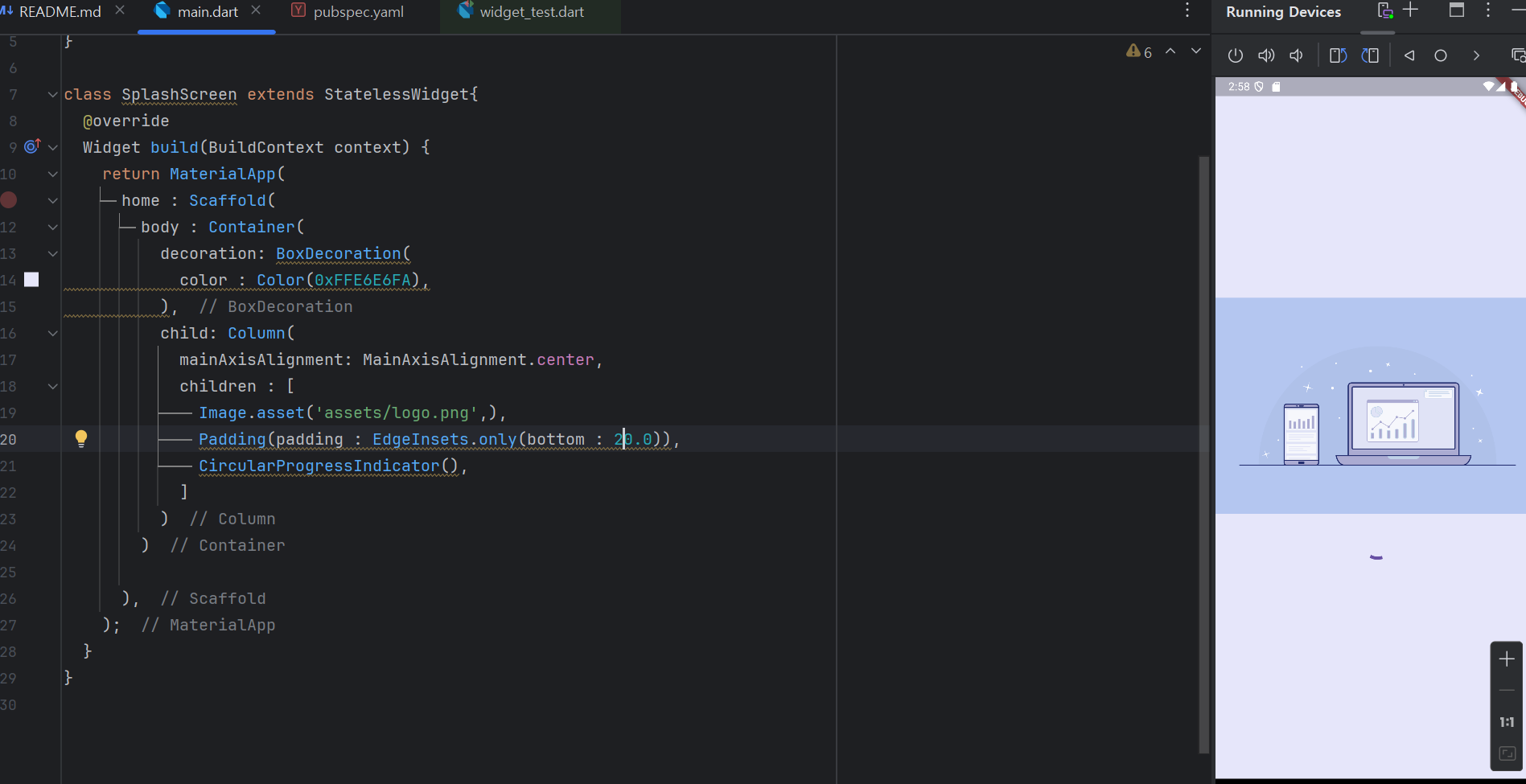
- 이제 이렇게 되었는데, mainAxisAlignment를 이용하여 가운데에 재배치해보자

- 컬럼 위젯의 주축인 세로축을 center로 설정함으로써, 세로축의 가운데에 이미지와 로고가 오도록 하고, 이미지와 로고가 너무 붙어있길래 패딩도 추가해주었다

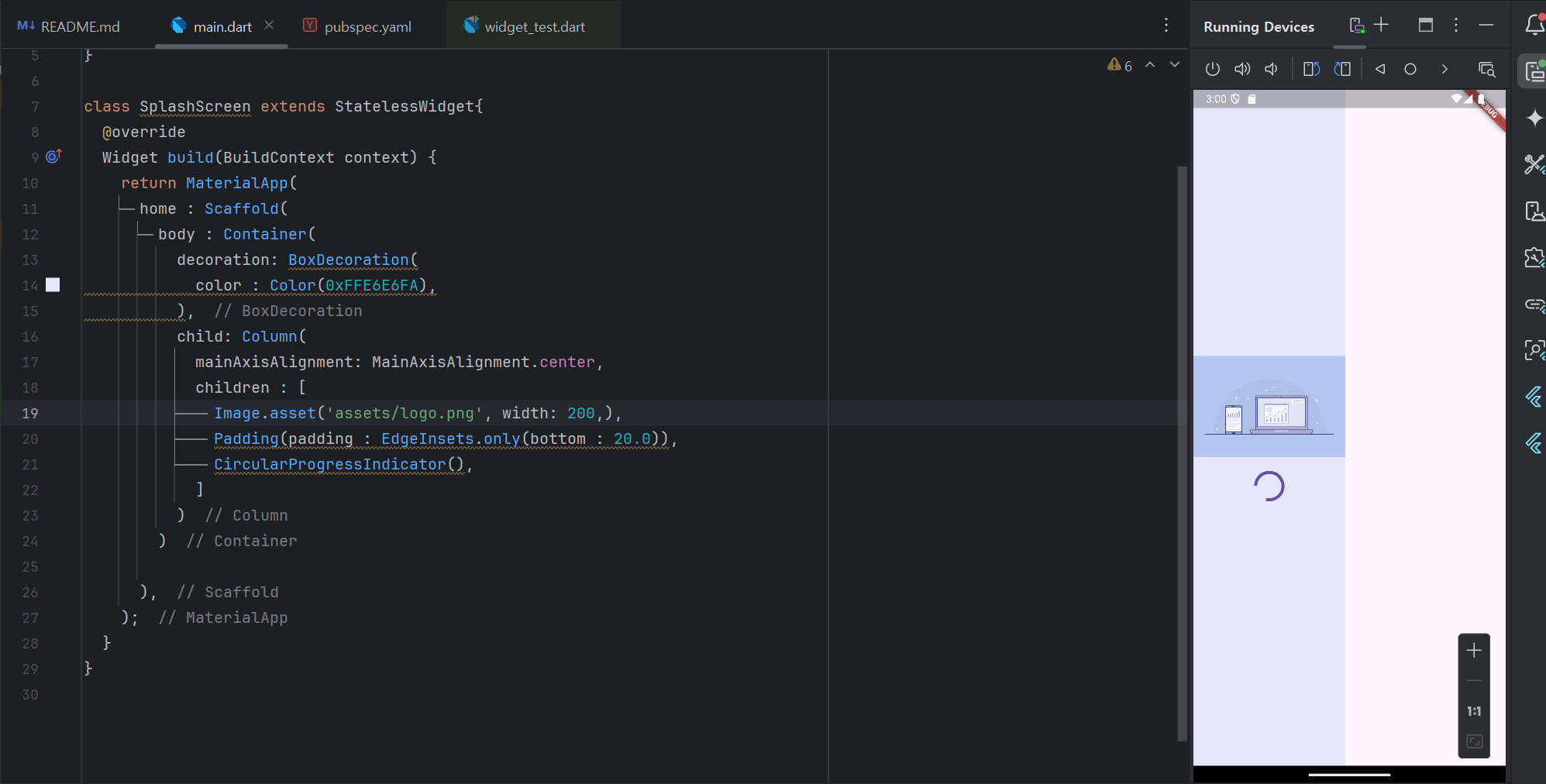
- 로고 이미지의 크기를 줄이기 위해 이미지의 width를 설정해주었는데, 의도완 다른 결과가 나온다. column의 경우 세로로는 최대한 크기를 차지하지만, 가로로는 최소한만의 크기를 차지한다. 현재 colum 안에 이미지 위젯과 로딩 위젯이 있고, 둘 중 더 큰 이미지 위젯이 가로로 200픽셀이기에 컬럼 위젯이 통째로 200픽셀로 줄어든 것이다.
- row 위젯은 이와 정확히 반대로 동작한다. 가로로는 최대한 / 세로로는 최소한으로 크기를 차지한다. 이를 이용하여 row 위젯으로 column위젯을 감싸면, column위젯과 마찬가지로 row 위젯도 기본적으로 왼쪽부터 위젯을 정렬한다. 우리는 가로 세로 모두 가운데 정렬을 할거니까 row의 주축도 center로 입력해주자

-이렇게 하면 원래 원하던대로, 이미지 크기는 줄이되 가로가 잘리는 현상은 해결되었다

- 마지막으로 로딩 애니메이션의 색까지 변경해보았다
'dev > 프론트엔드' 카테고리의 다른 글
| flutter : 앱 개발 과정 빠르게 훑어보기 (0) | 2024.09.22 |
|---|---|
| 코드팩토리 flutter : 3장 chap 8 (0) | 2024.09.18 |
| 코드팩토리 flutter : 2장 - chap 4,5 (0) | 2024.09.16 |
| 코드팩토리 flutter : 0장+1장 (0) | 2024.09.15 |
| 구름톤 유니브 개발로그 : api 모듈화 (react-query 사용기) (0) | 2024.04.02 |